- HTML5 Canvas像素处理使用接口介绍 2013-11-24 点击:1499 评论:0
- HTML5安全介绍之内容安全策略(CSP)简介 2013-11-24 点击:1672 评论:0
- input元素的url类型和email类型简介 2013-11-24 点击:1520 评论:0
- HTML5 对各个标签的定义与规定:body的介绍 2013-11-24 点击:1771 评论:0
- html5 canvas-1.canvas介绍 2013-11-24 点击:1848 评论:0
- html5指南-5.使用web storage存储键值对的数据 2013-11-24 点击:2060 评论:0
- css3 transform 3d 使用css3创建动态3d立方体 2013-11-24 点击:1965 评论:0
- 用HTML5实现手机摇一摇的功能的教程 2013-11-24 点击:1423 评论:0
- HTML5引入的新数组TypedArray介绍 2013-11-24 点击:1917 评论:0
- 网易微博Web App用HTML5开发的过程介绍 2013-11-24 点击:1757 评论:0
内容概要:本文通过简单的代码实例,以及略猥琐的图片demo,展示了canvas在图像像素数据操作方面的常用接口。至于如何利用这几个接口实现更复杂的效果,则会在后续章节里继续讲述。 ...
万维网的安全策略植根于同源策略。例如www.sogoupc.com --script src='amazing.js'/scriptbutton id='amazing'Am I ...
在过去我们制作网页输入框,会用到不少JS验证,如今有了HTML5写这种效果已经没有那么麻烦了,下面我来给大家介绍两种HTML5的input的新增加的类型应用。1、URL类型:for...
body元素就是就是html文档的主内容标签。 可设置属性 onafterprint 在打印文档之后运行脚本 onbeforeprint 在文档打印之前运行脚本 onbeforeo...
从今天开始,我们将开始一个关于html5 canvas的系列课程。这个系列是我读《HTML5 Canvas:Native Interactivity and Animation f...
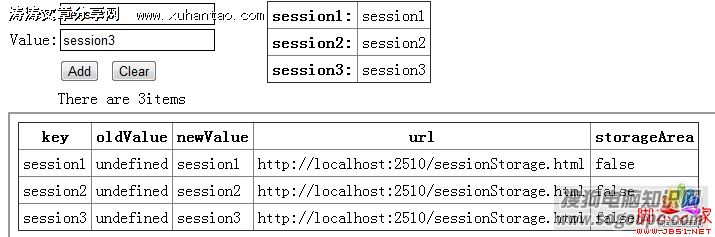
本节课的内容是介绍web storage,使用它在浏览器里存储键值对的数据,功能上像以前的cookie一样,不过他更好,存储的数据可以更大。有两种类型的web storage:lo...
在今天的课程中,我将向大家介绍如何使用css3创建3d的立方体。大家可以通过下面的链接浏览实际效果,操作上下左右键,实现立方体的翻转效果。 demo地址:http://www.so...
在百度开发者大会上我介绍过HTML5另外一个重要特性就是DeviceOrientation,它将底层的方向传感器和运动传感器进行了高级封装,提供了DOM事件的支持。这个特性包括两种...
javascript中的数组是个强大的家伙:你可以创建的时候不规定长度,而是动态的去改变长度。你可以把他当成普通的数组去读取,也可以当他是堆栈来使用。你可以改变数组中每个元...
HTML5在国内外越来越受到互联网开发团队的青睐。国外,谷歌兴致勃勃地开发Chrome Web Store,微软发布了支持使用HTML5技术开发的Irish Spring主题网站,...