- div 第一个子元素适应内容高度,第二个子元素填充剩余高度。 2020-02-29 点击:430 评论:0
- Qt学习之路(27):渐变填充 2015-05-19 点击:1917 评论:0
- C++:空白基类最优化(empty base optimization, EBO) 详解 2014-11-16 点击:1636 评论:0
- HTML5技术之图像处理:一个滑动的拼图游戏 2013-11-24 点击:1824 评论:0
- HTML5技术之图像处理:一个滑动的拼图游戏 2013-11-24 点击:1561 评论:0
- html5 Canvas画图教程—未闭合的路径及渐变色的填充方法 2013-11-24 点击:1805 评论:0
- Win32开发入门(23):渐变颜色填充 2013-06-06 点击:1714 评论:0
- Excel2003制作分类下拉列表填充项(动画教程) 2013-03-24 点击:1955 评论:0
- 用WPS文字制作电子公章 2012-11-27 点击:1683 评论:0
- 数据输入和计算有关的Excel快捷键 2012-09-22 点击:2128 评论:0
父元素 100% 高度div id='main' div class='A' 头部DIV /div div class='B'下部DIV!-- div v-for='(item,i...
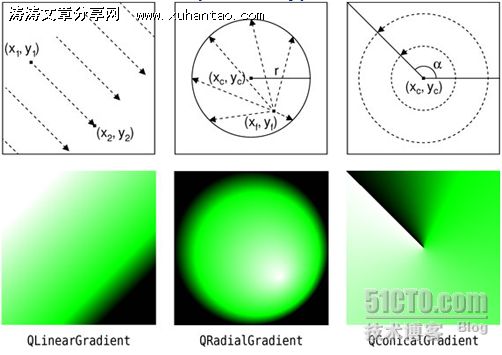
前面说了有关反走样的相关知识,下面来说一下渐变。渐变是绘图中很常见的一种功能,简单来说就是可以把几种颜色混合在一起,让它们能够自然地过渡,而不是一下子变成另一种颜色。渐变的算法比较...
EBO, empty base optimization, 即空白基类最优化, 可以使派生类节省空间;但是如果使用复合(composition)的方式, 因为定义了新对象, 所以编...
HTML5有许多功能特性可以把多媒体整合到网页中。使用canvas元素可以在这个空白的画板上填充线条,载入图片文件,甚至动画效果。在这篇文章中,我将做一个滑动拼图的游戏用来展示HT...
HTML5有许多功能特性可以把多媒体整合到网页中。使用canvas元素可以在这个空白的画板上填充线条,载入图片文件,甚至动画效果。在这篇文章中,我将做一个滑动拼图的游戏用来展示HT...
一般绘图的方式有两种,即填充和描边,前面的文章已经讲了描边的方法stroke,本文就讲一下Canvas中填充图形的方法。 填充即fill(),很直白吧?而且和strokeStyle...
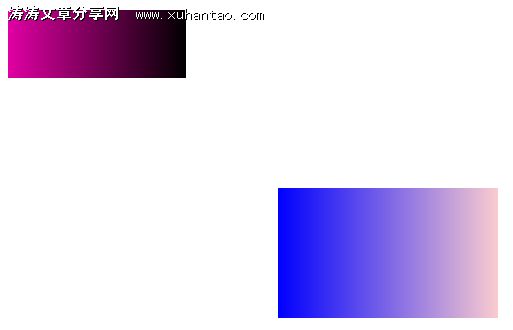
GradientFill函数可以对特定的矩形区域或者三角形区域进行渐变颜色的填充。我们先来看看GradientFill函数到底长得什么样子,帅不帅。BOOL GradientFil...
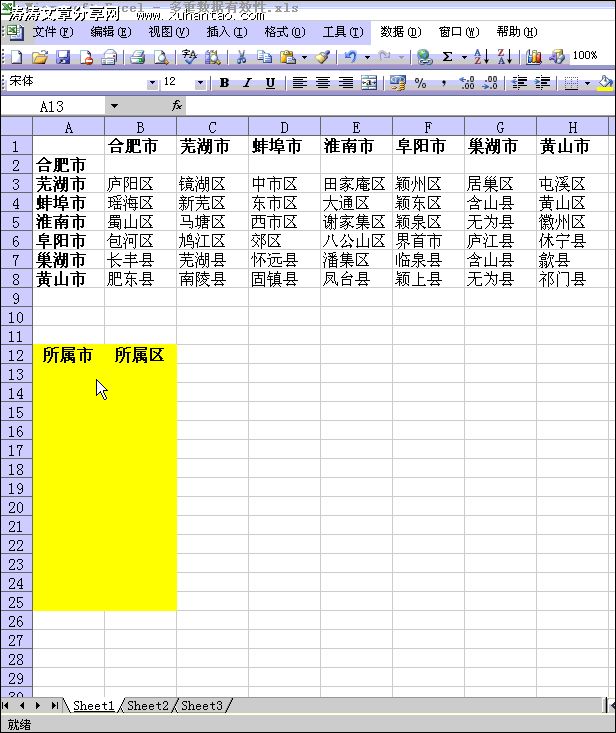
Excel中存有大量数据时我们希望使数据输入更容易,或将输入限制到您定义的某些项,则可以创建一个从工作簿其他位置的单元格进行编译的有效条目构成的下拉列表。创建单元格的下拉列表时,它...
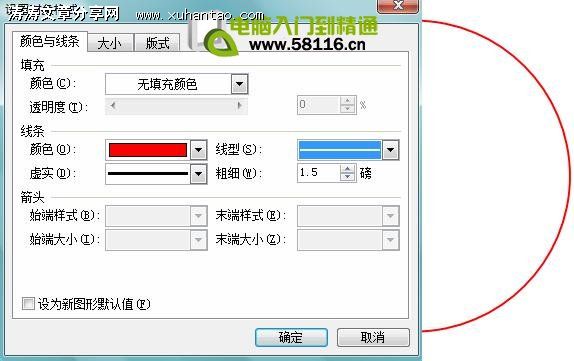
1、图章轮廓 在绘图工具栏中选择椭圆,按下Shift键在文档中拖出一个圆,设置为无填充颜色,线条宽度为1.5磅,颜色为红色,叠放次序为置于底层。如下图。2、编辑文字 在文档中插入艺...
输入数据若要按完成单元格输入并选择下面的单元格。Enter在单元格中换行。Alt+Enter用当前输入项填充选定的单元格区域。Ctrl+Enter完成单元格输入并向上选择上一个单元...