- 五分钟学会HTML5!(一) 2013-11-24 点击:2116 评论:0
- 五分钟学会HTML5!(一) 2013-11-24 点击:2055 评论:0
- 利用HTML 5和javascript创建绘图应用 2013-11-24 点击:2102 评论:0
- 22个HTML5 技巧二 2013-11-24 点击:1817 评论:0
- HTML4和HTML5之间除了相似以外的10个主要不同 2013-11-24 点击:1583 评论:0
- html5指南-3.如何实现html元素拖拽功能 2013-11-24 点击:1418 评论:0
- HTML5中实现拖放效果无须借助javascript 2013-11-24 点击:1566 评论:0
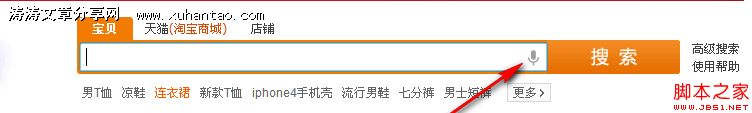
- HTML5 语音搜索 2013-11-24 点击:1670 评论:0
- html5的新玩法——语音搜索 2013-11-24 点击:1795 评论:0
- html5指南-6.如何创建离线web应用程序实现离线访问 2013-11-24 点击:1488 评论:0
毫无疑问,对于开发人员而言,HTML5已是一个热点话题。如果你需要快速了解HTML5的功能的基本原理,阅读本文是你最好的选择。本文来自The Code Project的付费搜索位置...
毫无疑问,对于开发人员而言,HTML5已是一个热点话题。如果你需要快速了解HTML5的功能的基本原理,阅读本文是你最好的选择。本文来自The Code Project的付费搜索位置...
让我们来创造一个可以让使用在html5 canva标示元素上动态画图的网页应用,我们的使用者将需要用到什么工具呢?我脑海中第一个想到的是上色本,用蜡笔来上色,所以第一个工具就是蜡笔...
22个HTML5 技巧二:上面一章讲到了HTML5的几个技巧,现在我们来学习新的技巧8. 占位符此前,我们需要使用input name=”email” type=”email” p...
HTML5是最新的HTML标准,或迟或早,所有的web程序员都会发现需要使用到这个最新的标准,而且,很多人都会感觉到,重新开发一个HTML5的网站,要比把一个网站从HTML4迁移到...
本文的内容是关于在HTML5/'>html5中如何实现html元素拖拽功能。在html5之前要实现拖拽,需要借助js,现在html5内部就支持了拖拽的功能,但是要实现稍微复杂的功能...
在Web开发中,我们要实现拖放效果,需要借助div p把黄色小方块拖入到红色大方框中/p /div div id='item' draggable='true' /div div ...
Html5支持语音搜索,可惜的是只有webkit核心的浏览器才能使用。用法很简单 只需要在input添加属性x-webkit-speech即可,例子如下:input type=te...
谷歌的网站是时逛时新啊,今天在他们首页发现了HTML5的新玩法语音搜索。可惜的是只有webkit核心的浏览器才能使用。用法很简单 只需要在input添加属性x-webkit-spe...
今天我们的内容是关于如何创建离线web应用,他的好处是可以让浏览器下载我们指定的web资源,这样用户在离线状态下也能正常使用我们的站点。1.定义Manifest我们使用manife...