- 使用css如何制作时间ICON方法实践 2013-11-24 点击:1667 评论:0
- html5-websocket基于远程方法调用的数据交互实现 2013-11-24 点击:1828 评论:0
- html5 Canvas画图教程—canvas里画曲线之bezierCurveTo方法 2013-11-24 点击:1503 评论:0
- 检测浏览器是否支持html5视频的代码 2013-11-24 点击:1460 评论:0
- html5中为audio标签增加停止按钮动作实现方法 2013-11-24 点击:2090 评论:0
- html5指南-4.使用Geolocation实现定位功能 2013-11-24 点击:1508 评论:0
- html5 Canvas画图教程—未闭合的路径及渐变色的填充方法 2013-11-24 点击:1805 评论:0
- HTML5 实现一个访问本地文件的实例 2013-11-24 点击:1770 评论:0
- HTML5自定义data-* data属性和jquery的data方法的使用 2013-11-24 点击:1623 评论:0
- html5 Canvas画图教程—canvas里画曲线之arc方法 2013-11-24 点击:2250 评论:0
最近我在重新设计自己的博客站点,决定用一个日历样式的icon显示时间。以前的解决方案一般是用背景图片,感谢css3,现在我们用css3就能实现这样的功能。我将会用到一些linear...
一般在传统网页中注册用户信息都是通过post或ajax提交到页面处理,到了HTML5后我们有另一种方法就是通过websocket进行数据交互.websocket在数据交互有着传统网...
前面的文章我已经讲了3种在canvas中画曲线的方法:arc,arcTo以及quadraticCurveTo.他们都有一个共同点,就是他们画的曲线都只能偏向一边,今天讲的bezie...
在http://www.w3school学习html5的时候,看到一个检测您的浏览器是否支持 HTML5 视频的方法:运行效果:1.在EditPlus中运行2.在chrome浏览器...
在html 5中的audio标签中,只有暂停按钮,但没有停止按钮,其实为其增加也不麻烦,方法如下: 复制代码 代码如下:HTMLAudioElement.prototype.sto...
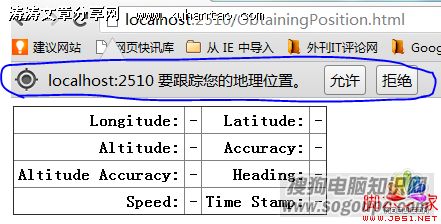
今天我们要学习的是使用Geolocation实现定位功能。我们可以通过navigator.geolocation获取Geolocation对象,他提供了下列方法: getCurre...
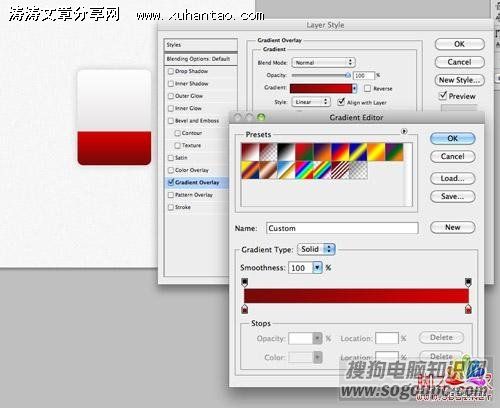
一般绘图的方式有两种,即填充和描边,前面的文章已经讲了描边的方法stroke,本文就讲一下Canvas中填充图形的方法。 填充即fill(),很直白吧?而且和strokeStyle...
在前面的几篇文章里,我向大家共享了几个HTML5的例子,分别是拖拽功能演示,页面内容可编辑化演示 和 本地存储功能演示。 今天,我将向大家分享一个简单的应用,用来演示使用FileR...
可能大家在使用jquery mobile时,经常会看到data-role、data-theme等的使用,比如:通过如下代码即可实现页眉的效果:复制代码 代码如下: div data...
在canvas画线条这篇文章中,我讲了画直线的方法,按理这篇画曲线的文章早该发了,但由于canvas画曲线比较特殊,我还没摸透,所以要一步步尝试。 canvas里画曲线的难点之一,...