- 全方位了解HTML5 2013-11-24 点击:1564 评论:0
- HTML5 对各个标签的定义与规定:style 2013-11-24 点击:2150 评论:0
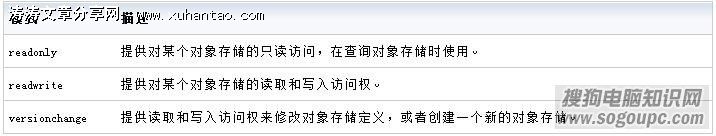
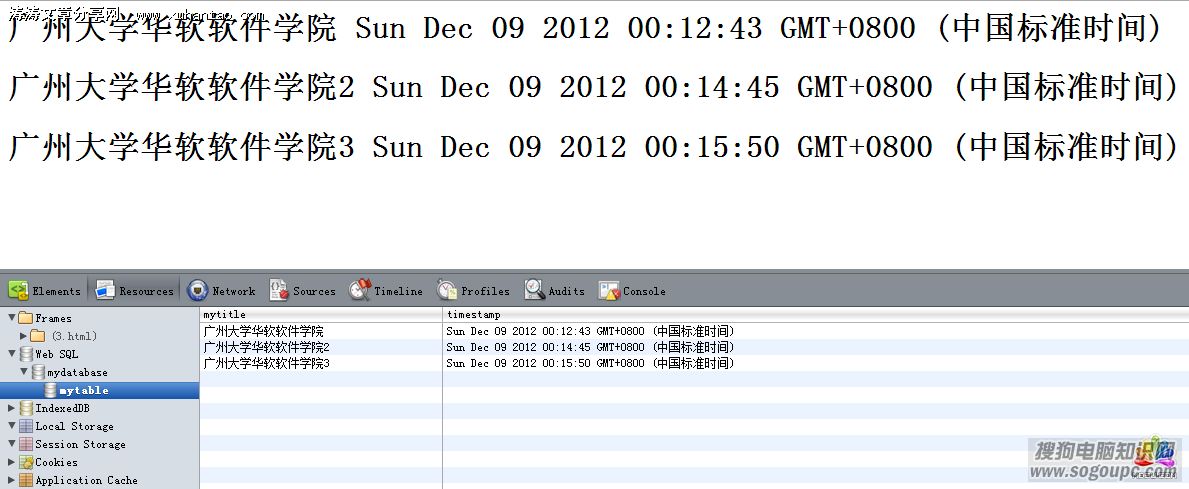
- 使用 HTML5 IndexedDB API 2013-11-24 点击:1538 评论:0
- 使用HTML5做个画图板的方法介绍 2013-11-24 点击:1516 评论:0
- 突破canvas语法限制 让他支持链式语法 2013-11-24 点击:1583 评论:0
- 利用html5 canvas破解简单验证码及getImageData接口应用 2013-11-24 点击:2129 评论:0
- 基于Modernizr 让网站进行优雅降级的分析 2013-11-24 点击:2121 评论:0
- html5 跨文档消息传输示例探讨 2013-11-24 点击:1765 评论:0
- html5 canvas 画图教程案例分析 2013-11-24 点击:1522 评论:0
- 一张图片能隐含千言万语之隐藏你的程序代码 2013-11-24 点击:1660 评论:0
随着web技术的发展,HTML 标准自1999年12月发布的 HTML 4.01 后,后继的 HTML 5 和其它标准被束之高阁,为了推动web标准化运动的发展,一些公司联合起来,...
style标签用来定义网站的样式。可设置属性media :screen tty tv projection handheld print braille aural alltype...
HTML5 的一个重要特性是本地数据持久性,它使用户能够在线和离线访问 Web 应用程序。此外,本地数据持久性使移动应用程序更灵敏,使用的带宽更少,而且能够在低带宽场景中更高效地工...
首先要说明的是这里不是用鼠标画画,而是在触摸设备上用手指,比如ipad。 做画图板,自然使用html5的canvas来实现了。在canvas中我们可以画圆,画矩形,画自定义的线条...
先来看一段正常的canvas画图语法:复制代码 代码如下: ctx.arc(centerX,centerY,radius,0,PI*2,true);ctx.shadowColor ...
敝校的教务管理系统(貌似不止我们学校用呢),一到选课时间服务器各种崩不解释,有时为了选个课就要反复输入验证码,一想到千千万万的大学生把时间浪费在输入验证码上面,我就觉得,我有义务拯...
如今一个网页展现的内容是越来越丰富,其中不乏一些HTML5、CSS3的功能特效。那么如果客户端的浏览器支持HTML5。页面访问效果很好没有问题。如果不支持HTML5,还是IE6,7...
对窗口对象的message事件进行监听 复制代码 代码如下: window.addEventListener(message, function(event) { // 处理程序代...
虽然大家都称Canvas为html5的新标签,看起来好像Canvas属于html语言的新知识,但其实Canvas画图是通过画布。如果你的书架里面没有画布,你可以买一卷回来放进去。当...
我最近开发了我的第一个网页游戏:一个HTML5的视频智力游戏。开发的过程很有趣,我喜欢编程,但当实现了游戏逻辑后,我有了一个有趣的想法:为什么不想个办法把代码隐藏起来?起初我想到的...