- HTML5离线缓存在tomcat下部署可实现图片flash等离线浏览 2013-11-24 点击:1820 评论:0
- html5 Canvas画图教程—画图的基本常识 2013-11-24 点击:1574 评论:0
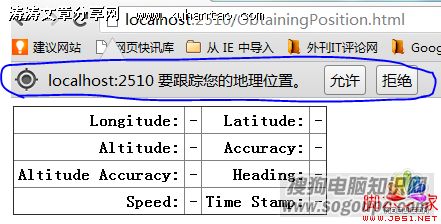
- html5指南-4.使用Geolocation实现定位功能 2013-11-24 点击:1540 评论:0
- html5 Canvas画图教程—未闭合的路径及渐变色的填充方法 2013-11-24 点击:1835 评论:0
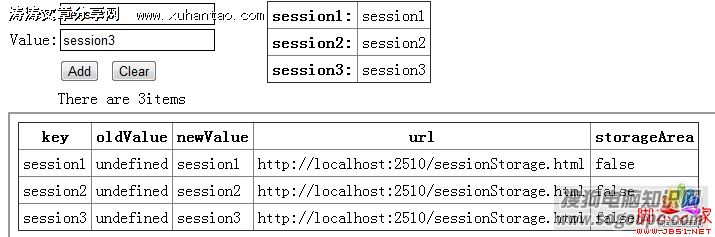
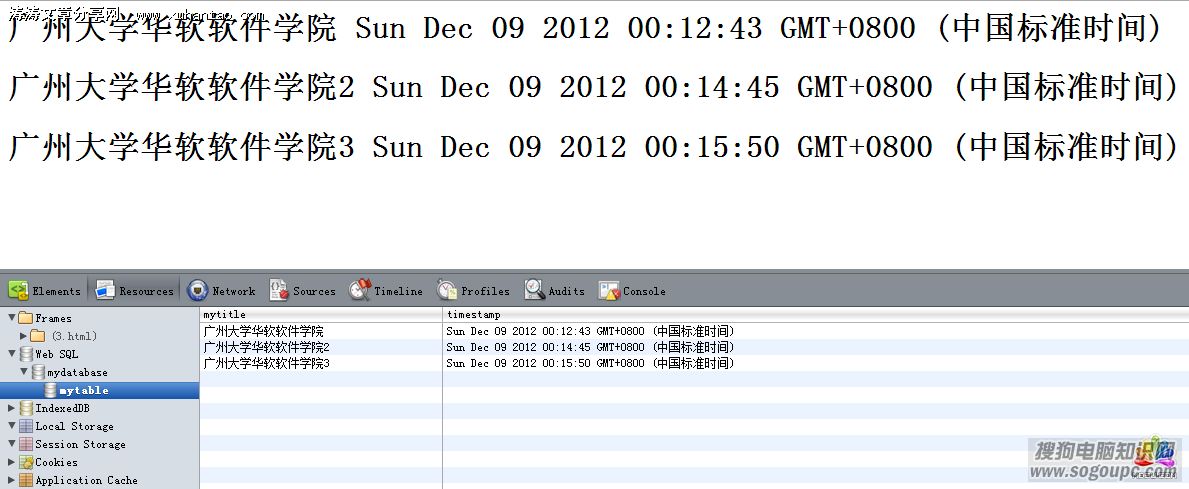
- html5指南-5.使用web storage存储键值对的数据 2013-11-24 点击:2085 评论:0
- html5 Canvas画图教程—canvas出现1像素线条模糊不清的原因 2013-11-24 点击:1687 评论:0
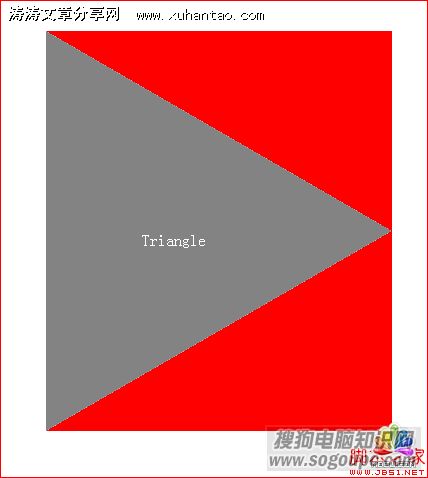
- 使用css创建三角形 使用CSS3创建3d四面体原理及代码 2013-11-24 点击:1504 评论:0
- html5中canvas学习笔记2-判断浏览器是否支持canvas 2013-11-24 点击:1514 评论:0
- html5 canvas-1.canvas介绍 2013-11-24 点击:1862 评论:0
- HTML5中实现拖放效果无须借助javascript 2013-11-24 点击:1592 评论:0
打开一个网页,加载完后,如果突然断网了,那么你刷新后那页面就没了。 有没有想过,刷新后页面还是刚刚才页面,在新窗口中再打开一个页面,输入相同的网址,在断网的状态下打开还是原来那个页...
虽然大家都称Canvas为HTML5/'>html5的新标签,看起来好像Canvas属于html语言的新知识,但其实Canvas画图是通过画布。如果你的书架里面没有画布,你可以买一...
今天我们要学习的是使用Geolocation实现定位功能。我们可以通过navigator.geolocation获取Geolocation对象,他提供了下列方法: getCurre...
一般绘图的方式有两种,即填充和描边,前面的文章已经讲了描边的方法stroke,本文就讲一下Canvas中填充图形的方法。 填充即fill(),很直白吧?而且和strokeStyle...
本节课的内容是介绍web storage,使用它在浏览器里存储键值对的数据,功能上像以前的cookie一样,不过他更好,存储的数据可以更大。有两种类型的web storage:lo...
接上一篇canvas画线条教程 上次我们讲到,canvas有时候会出现1像素的线条模糊不清且好像更宽的情况,如下图: 这样的线条显然不是我们想要的。 这篇文章的目的就是弄清楚里面的...
今天读了篇关于如何使用css3创建3d四面体的文章,觉的相当不错,所以拿出来和大家分享一下。 首先要和大家分享的是,如何使用div+css创建三角形。在这里我先把相关代码粘贴出来,...
判断浏览器是否支持canvas,具体代码如下: 复制代码 代码如下:!DOCTYPE html head meta charset=utf-8 / titlecanvas/titl...
从今天开始,我们将开始一个关于html5 canvas的系列课程。这个系列是我读《HTML5 Canvas:Native Interactivity and Animation f...
在Web开发中,我们要实现拖放效果,需要借助div p把黄色小方块拖入到红色大方框中/p /div div id='item' draggable='true' /div div ...