- html5 button autofocus 属性介绍及应用 2013-11-24 点击:2130 评论:0
- 使用css3 属性如何丰富图片样式 2013-11-24 点击:1519 评论:0
- html5 Canvas画图教程—canvas里画曲线之arc方法 2013-11-24 点击:2284 评论:0
- 纯html5+css3下拉导航菜单实现代码 2013-11-24 点击:2008 评论:0
- HTML5之WebGL 3D概述—借助类库开发及框架介绍 2013-11-24 点击:1532 评论:0
- html5与css3小应用 2013-11-24 点击:2268 评论:0
- HTML5中的Article和Section元素认识及使用 2013-11-24 点击:1568 评论:0
- HTML5安全介绍之内容安全策略(CSP)简介 2013-11-24 点击:1694 评论:0
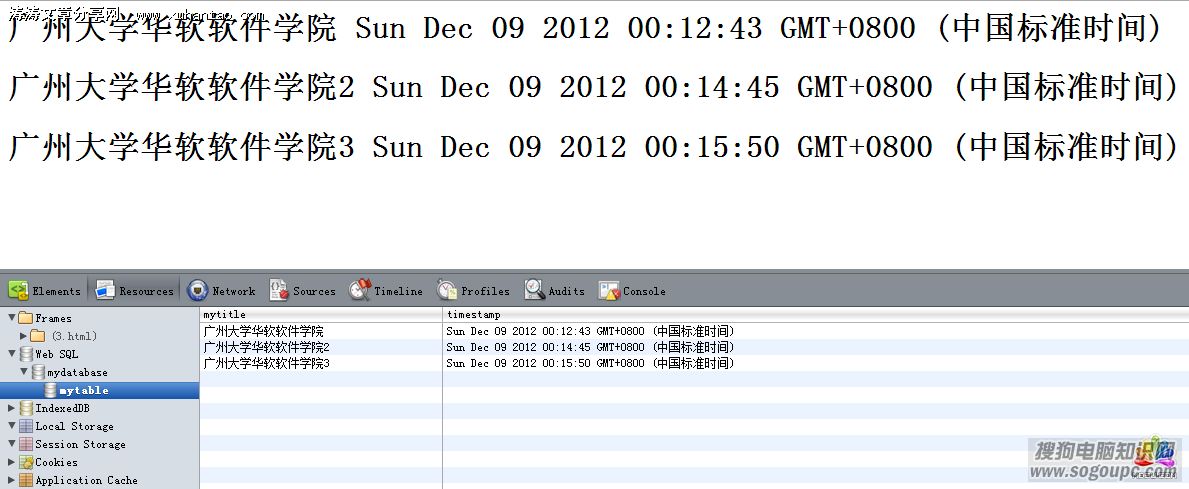
- HTML5 Web存储方式的localStorage和sessionStorage进行数据本地 2013-11-24 点击:2110 评论:0
- HTML5 Canvas像素处理使用接口介绍 2013-11-24 点击:1515 评论:0
在html 5中,可以设置当页面加载时,自动焦点到达某个控件中,这个就是autofocus属性了,如下: 复制代码 代码如下:input autofocus='autofocus'...
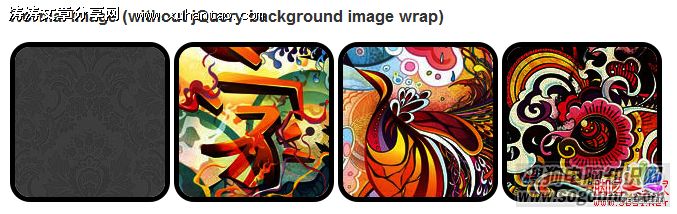
在css3中,直接在图片上使用box-shadow 和 border-radius,浏览器并不能很好的渲染。但是如果把图片作为background-image,添加的样式浏览器可以...
在canvas画线条这篇文章中,我讲了画直线的方法,按理这篇画曲线的文章早该发了,但由于canvas画曲线比较特殊,我还没摸透,所以要一步步尝试。 canvas里画曲线的难点之一,...
效果图如下: 代码如下: 复制代码 代码如下:!DOCTYPE HTML html head meta charset='UTF-8' / title纯html+css导航/tit...
前面我们看到了使用原生的WebGL API开发是多么的累,正因为如此,大量的WebGL框架被开发出来。使用这些框架,你可以快速创建需要的3D场景。这些框架不同程度的封装了创建3D场...
html5与css3小应用,感兴趣的话,可以点击下载,适合ie9+,ff,chrome等浏览器 ...
HTML5带出了一系列新元素,并且将在未来被广泛应用。然而,有一些元素在使用时易被混淆,包括以下两个新元素:article和section。 最常被问起的问题是:在什么情况下我们应...
万维网的安全策略植根于同源策略。例如www.sogoupc.com --script src='amazing.js'/scriptbutton id='amazing'Am I ...
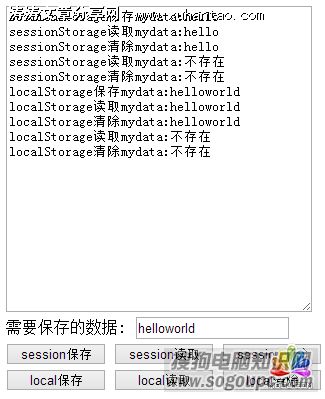
使用HTML5Web存储的localStorage和sessionStorage方式进行Web页面数据本地存储。页面参考如下图,能将页面上的数据进行本地存储。并能读取存储的数据显示...
内容概要:本文通过简单的代码实例,以及略猥琐的图片demo,展示了canvas在图像像素数据操作方面的常用接口。至于如何利用这几个接口实现更复杂的效果,则会在后续章节里继续讲述。 ...