- 使用CSS实现弹性视频html5案例实践 2013-11-24 点击:1902 评论:0
- HTML5 语音搜索 2013-11-24 点击:1697 评论:0
- html5-Canvas可以在web中绘制各种图形 2013-11-24 点击:1584 评论:0
- html5的新玩法——语音搜索 2013-11-24 点击:1828 评论:0
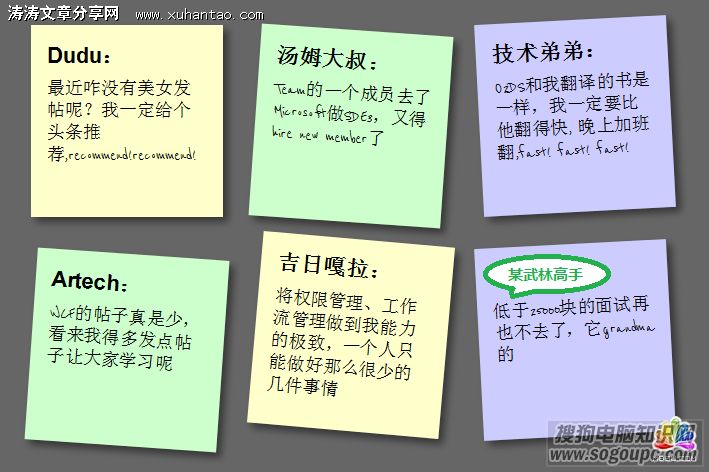
- 只要五步 就可以用HTML5/CSS3快速制作便签贴特效 2013-11-24 点击:1742 评论:0
- HTML5 对各个标签的定义与规定:body的介绍 2013-11-24 点击:1796 评论:0
- input元素的url类型和email类型简介 2013-11-24 点击:1544 评论:0
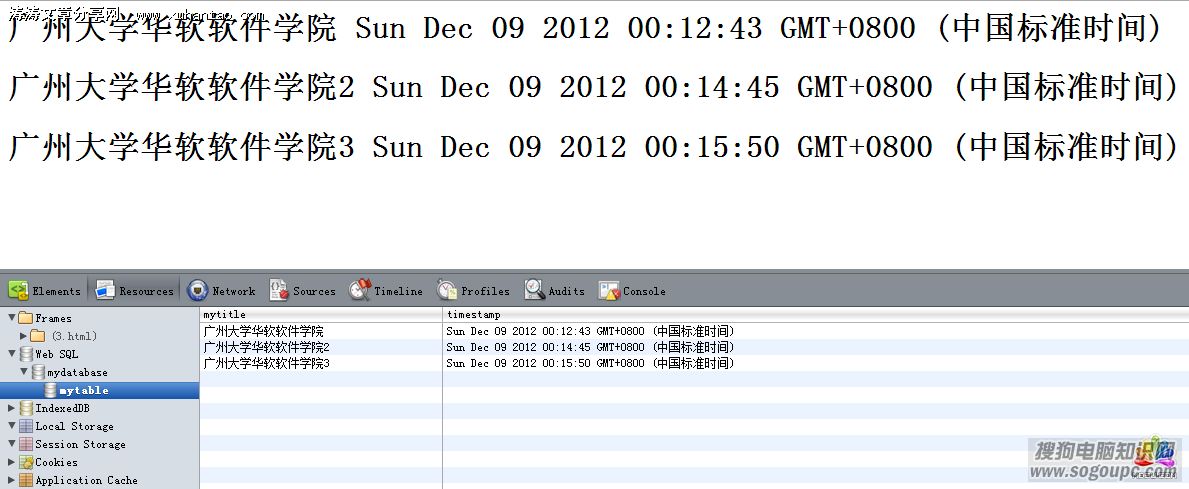
- html5播放视频且动态截图实现步骤与代码 2013-11-24 点击:1509 评论:0
- html5声频audio和视频video等新特性详细说明 2013-11-24 点击:1778 评论:0
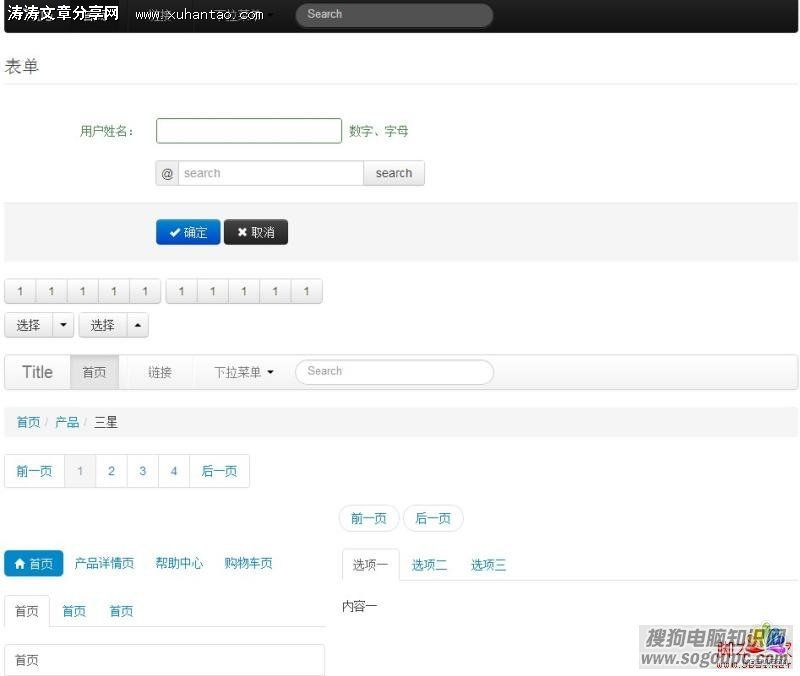
- Bootstrap 学习分享 2013-11-24 点击:1597 评论:0
当我编码Elemin Theme(我最近设计的一个响应式的站点)的时候,我遇到的一个跳帧就是,如何能让嵌入式的视频在尺寸变化上变得更加灵活。使用max-width:100% 和he...
Html5支持语音搜索,可惜的是只有webkit核心的浏览器才能使用。用法很简单 只需要在input添加属性x-webkit-speech即可,例子如下:input type=te...
在HTML5/'>html5中我觉得最重要的就是引入了Canvas,使得我们可以在web中绘制各种图形。给人感觉单在这点上有点模糊我们web和桌面程序的感觉。在html5外web中...
谷歌的网站是时逛时新啊,今天在他们首页发现了HTML5的新玩法语音搜索。可惜的是只有webkit核心的浏览器才能使用。用法很简单 只需要在input添加属性x-webkit-spe...
本篇文字将展示给你的是,如何利用HTML5/CSS3,仅用5步就可以制作便签贴效果的HTML页面,效果图如下:(注:图里的文字纯属杜撰,搞笑目的,如有雷同,纯属巧合,谢谢!)注:该...
body元素就是就是html文档的主内容标签。 可设置属性 onafterprint 在打印文档之后运行脚本 onbeforeprint 在文档打印之前运行脚本 onbeforeo...
在过去我们制作网页输入框,会用到不少JS验证,如今有了HTML5写这种效果已经没有那么麻烦了,下面我来给大家介绍两种HTML5的input的新增加的类型应用。1、URL类型:for...
暂不支持chrom 。支持safari .其他未测试 先引用 jquery 地址。选用新浪的 复制代码 代码如下:script type='text//script 加一个vide...
HTML5/'>html5作为下一代web标准,年前轩起了html5热潮。对于html5我只是本着了解看看。关于html5和RIA(silverlight,flash,JavaFx...
Bootstrap 是由Twitter 工程师推出的基于HTML,CSS,javascript的简洁灵活的流行前端框架, 我们可以把它想象成一个定义了很多效果的CSS与JS...